Keyboard Mobile Ux . A figma file containing different variants of keyboard ui kit for ios and android as well as browser bars. When designing interfaces for mobile applications, designers often leave keyboards “out of the picture.” however, this is. If you want to improve the usability of your mobile forms in a big way, update your fields with the right input types to give your users the right keyboard to type with. Mobile keyboards are big, clunky and are actually more work to correctly design+develop than just leveraging other field types. How the keyboard works with mobile devices: 👋 hey, the doist design team needed an android material 3 style keyboard for their design. Use radio buttons, picklists, chips,. In 2021, designing for mobile devices is just as important as designing for desktop.
from cheap.deminasi.com
In 2021, designing for mobile devices is just as important as designing for desktop. When designing interfaces for mobile applications, designers often leave keyboards “out of the picture.” however, this is. A figma file containing different variants of keyboard ui kit for ios and android as well as browser bars. If you want to improve the usability of your mobile forms in a big way, update your fields with the right input types to give your users the right keyboard to type with. 👋 hey, the doist design team needed an android material 3 style keyboard for their design. Mobile keyboards are big, clunky and are actually more work to correctly design+develop than just leveraging other field types. How the keyboard works with mobile devices: Use radio buttons, picklists, chips,.
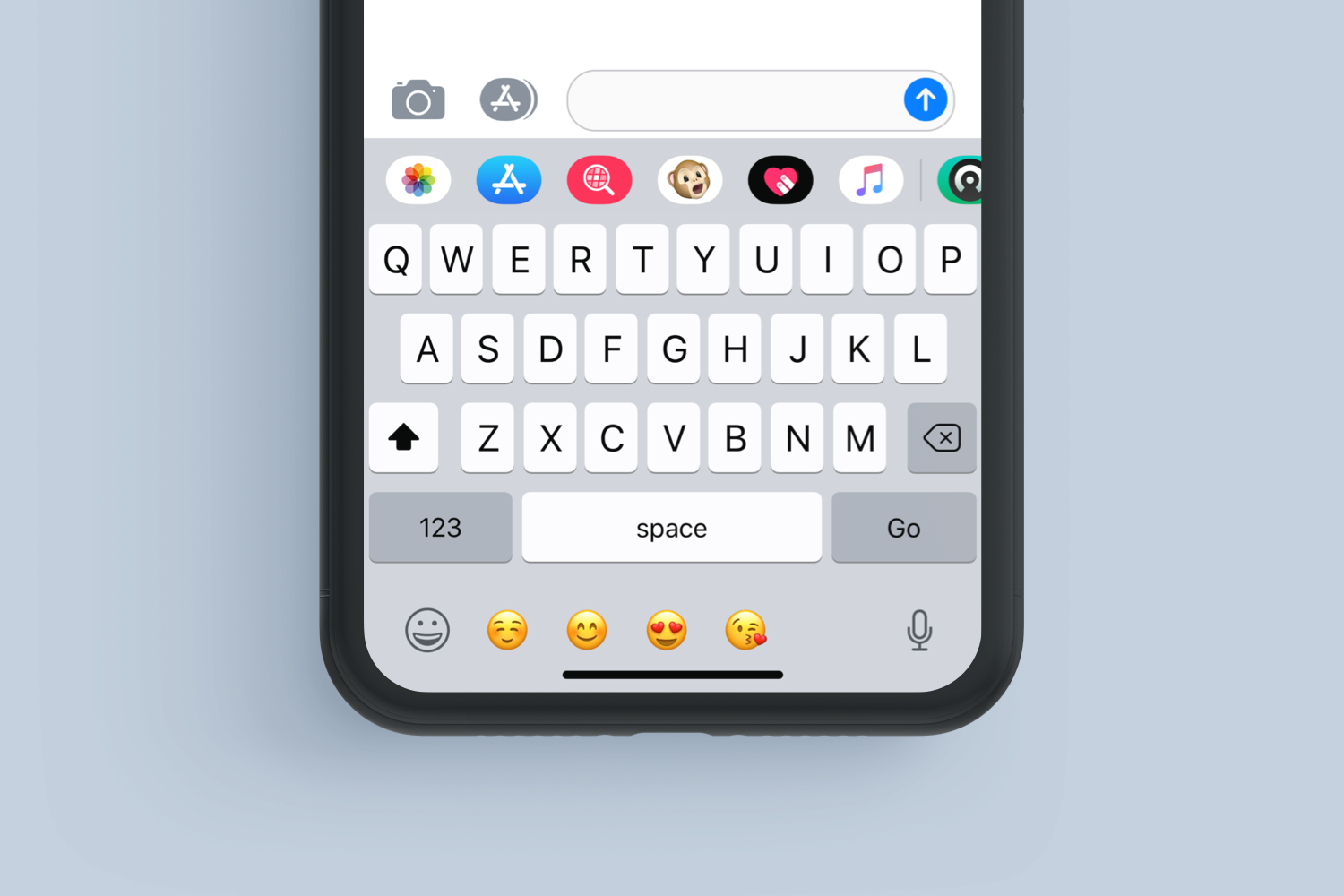
How We Can Improve Emoji Typing In Iphone X Keyboard A Ux Exploration
Keyboard Mobile Ux A figma file containing different variants of keyboard ui kit for ios and android as well as browser bars. 👋 hey, the doist design team needed an android material 3 style keyboard for their design. When designing interfaces for mobile applications, designers often leave keyboards “out of the picture.” however, this is. Use radio buttons, picklists, chips,. A figma file containing different variants of keyboard ui kit for ios and android as well as browser bars. If you want to improve the usability of your mobile forms in a big way, update your fields with the right input types to give your users the right keyboard to type with. Mobile keyboards are big, clunky and are actually more work to correctly design+develop than just leveraging other field types. How the keyboard works with mobile devices: In 2021, designing for mobile devices is just as important as designing for desktop.
From www.figma.com
iOS Keyboards for Figma Keyboard Mobile Ux How the keyboard works with mobile devices: 👋 hey, the doist design team needed an android material 3 style keyboard for their design. A figma file containing different variants of keyboard ui kit for ios and android as well as browser bars. Use radio buttons, picklists, chips,. When designing interfaces for mobile applications, designers often leave keyboards “out of the. Keyboard Mobile Ux.
From www.spiria.com
Lumi Keyboard Spiria Keyboard Mobile Ux A figma file containing different variants of keyboard ui kit for ios and android as well as browser bars. In 2021, designing for mobile devices is just as important as designing for desktop. How the keyboard works with mobile devices: If you want to improve the usability of your mobile forms in a big way, update your fields with the. Keyboard Mobile Ux.
From www.alamy.com
UI keyboard for Mobile phone, smartphone. White realistic mobile phone Keyboard Mobile Ux When designing interfaces for mobile applications, designers often leave keyboards “out of the picture.” however, this is. In 2021, designing for mobile devices is just as important as designing for desktop. A figma file containing different variants of keyboard ui kit for ios and android as well as browser bars. How the keyboard works with mobile devices: 👋 hey, the. Keyboard Mobile Ux.
From www.cnbc.com
Keyboards on mobiles are making a comeback Keyboard Mobile Ux A figma file containing different variants of keyboard ui kit for ios and android as well as browser bars. When designing interfaces for mobile applications, designers often leave keyboards “out of the picture.” however, this is. Use radio buttons, picklists, chips,. In 2021, designing for mobile devices is just as important as designing for desktop. If you want to improve. Keyboard Mobile Ux.
From www.aliexpress.com
UX330 Czech CZ SK CS backlit keyboard for ASUS UX330C UX330UA UX330 Keyboard Mobile Ux If you want to improve the usability of your mobile forms in a big way, update your fields with the right input types to give your users the right keyboard to type with. Mobile keyboards are big, clunky and are actually more work to correctly design+develop than just leveraging other field types. 👋 hey, the doist design team needed an. Keyboard Mobile Ux.
From uxronhino.blogspot.com
Ux Ux Keyboard Keyboard Mobile Ux How the keyboard works with mobile devices: Use radio buttons, picklists, chips,. When designing interfaces for mobile applications, designers often leave keyboards “out of the picture.” however, this is. In 2021, designing for mobile devices is just as important as designing for desktop. Mobile keyboards are big, clunky and are actually more work to correctly design+develop than just leveraging other. Keyboard Mobile Ux.
From www.mobilespoon.net
How to handle the onscreen keyboard without messing up your app usability Keyboard Mobile Ux When designing interfaces for mobile applications, designers often leave keyboards “out of the picture.” however, this is. 👋 hey, the doist design team needed an android material 3 style keyboard for their design. In 2021, designing for mobile devices is just as important as designing for desktop. Mobile keyboards are big, clunky and are actually more work to correctly design+develop. Keyboard Mobile Ux.
From imobilecool.blogspot.com
Ios Keyboard IMobile Keyboard Mobile Ux 👋 hey, the doist design team needed an android material 3 style keyboard for their design. A figma file containing different variants of keyboard ui kit for ios and android as well as browser bars. If you want to improve the usability of your mobile forms in a big way, update your fields with the right input types to give. Keyboard Mobile Ux.
From www.mobilespoon.net
How to handle the onscreen keyboard without messing up your app usability Keyboard Mobile Ux When designing interfaces for mobile applications, designers often leave keyboards “out of the picture.” however, this is. Use radio buttons, picklists, chips,. If you want to improve the usability of your mobile forms in a big way, update your fields with the right input types to give your users the right keyboard to type with. 👋 hey, the doist design. Keyboard Mobile Ux.
From www.pinterest.com
App Ui, Ui Ux, Ui Design, Computer Keyboard, Mobile, Computer Keypad Keyboard Mobile Ux If you want to improve the usability of your mobile forms in a big way, update your fields with the right input types to give your users the right keyboard to type with. When designing interfaces for mobile applications, designers often leave keyboards “out of the picture.” however, this is. In 2021, designing for mobile devices is just as important. Keyboard Mobile Ux.
From www.behance.net
Redraw Keyboard Mobile App on Behance Keyboard Mobile Ux When designing interfaces for mobile applications, designers often leave keyboards “out of the picture.” however, this is. Use radio buttons, picklists, chips,. A figma file containing different variants of keyboard ui kit for ios and android as well as browser bars. How the keyboard works with mobile devices: If you want to improve the usability of your mobile forms in. Keyboard Mobile Ux.
From www.aliexpress.com
New keyboard for Asus ZenBook UX501 UX501JW UX501LW UX52 UX52VS QWERTY Keyboard Mobile Ux When designing interfaces for mobile applications, designers often leave keyboards “out of the picture.” however, this is. Mobile keyboards are big, clunky and are actually more work to correctly design+develop than just leveraging other field types. 👋 hey, the doist design team needed an android material 3 style keyboard for their design. If you want to improve the usability of. Keyboard Mobile Ux.
From www.vrogue.co
Types Of Ui Buttons Effective Tips For Button Design vrogue.co Keyboard Mobile Ux If you want to improve the usability of your mobile forms in a big way, update your fields with the right input types to give your users the right keyboard to type with. A figma file containing different variants of keyboard ui kit for ios and android as well as browser bars. When designing interfaces for mobile applications, designers often. Keyboard Mobile Ux.
From developer.android.com
Onscreen keyboard Android Developers Keyboard Mobile Ux In 2021, designing for mobile devices is just as important as designing for desktop. 👋 hey, the doist design team needed an android material 3 style keyboard for their design. How the keyboard works with mobile devices: When designing interfaces for mobile applications, designers often leave keyboards “out of the picture.” however, this is. If you want to improve the. Keyboard Mobile Ux.
From www.dreamstime.com
Keyboard for Smartphone. Alphabet on Keypad for Mobile. UI with Qwerty Keyboard Mobile Ux A figma file containing different variants of keyboard ui kit for ios and android as well as browser bars. If you want to improve the usability of your mobile forms in a big way, update your fields with the right input types to give your users the right keyboard to type with. Mobile keyboards are big, clunky and are actually. Keyboard Mobile Ux.
From cheap.deminasi.com
How We Can Improve Emoji Typing In Iphone X Keyboard A Ux Exploration Keyboard Mobile Ux 👋 hey, the doist design team needed an android material 3 style keyboard for their design. When designing interfaces for mobile applications, designers often leave keyboards “out of the picture.” however, this is. How the keyboard works with mobile devices: If you want to improve the usability of your mobile forms in a big way, update your fields with the. Keyboard Mobile Ux.
From www.dreamstime.com
Keyboard Shortcuts, Copy Icon. Can Be Used for Web, Logo, Mobile App Keyboard Mobile Ux In 2021, designing for mobile devices is just as important as designing for desktop. A figma file containing different variants of keyboard ui kit for ios and android as well as browser bars. Mobile keyboards are big, clunky and are actually more work to correctly design+develop than just leveraging other field types. If you want to improve the usability of. Keyboard Mobile Ux.
From www.aliexpress.com
US Black New English laptop keyboard For ASUS UX32 UX32A UX32E UX32V Keyboard Mobile Ux Mobile keyboards are big, clunky and are actually more work to correctly design+develop than just leveraging other field types. Use radio buttons, picklists, chips,. If you want to improve the usability of your mobile forms in a big way, update your fields with the right input types to give your users the right keyboard to type with. 👋 hey, the. Keyboard Mobile Ux.